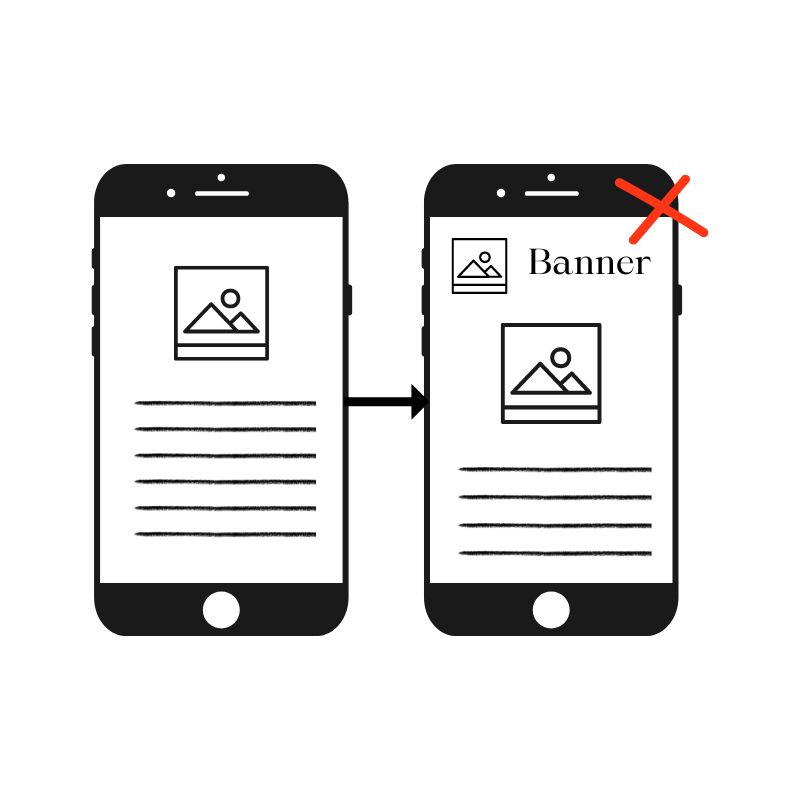
If you manage a WordPress website, maintaining good user experience standards is probably one of your biggest priorities. A great way to make sure that visitors are having the best possible experience with your site is by keeping an eye on your Cumulative Layout Shift (CLS). CLS measures how many elements on a page move unexpectedly once loaded and can result in frustrated visitors due to slow loading or disrupted interactions.
Improving CLS on WordPress is essential for creating seamless experiences that encourage users to return to your site again and again. Read this article to find out just how easy it is!
What is cumulative layout shift (CLS) and why does it matter?
Cumulative layout shift (CLS) refers to the unexpected shifting of elements on a web page as it loads. This can be frustrating for users and negatively impact their experience on the site. In recent years, search engines like Google have taken notice of this issue and are now factoring CLS into their ranking algorithms. This means that websites with a lower CLS score may receive a boost in search rankings, making it more important than ever for web developers to ensure their pages load smoothly and without unnecessary shifts in content.
By prioritizing the user experience, businesses can improve their search visibility and ultimately, drive more traffic to their site.
What’s a good CLS score?
One important metric to consider when evaluating your website’s performance is your CLS score. CLS measures how much your page layout moves around as content loads, which can lead to a frustrating and distracting user experience.
A good CLS score is generally considered to be anything below 0.1, indicating that your content is stable and doesn’t shift around too much. Achieving a low CLS score requires careful attention to factors like image and font sizing, as well as the order in which page elements load.
By prioritizing a strong CLS score, you can improve user satisfaction and engagement on your website. For that you also need to have an idea of how to fix cls. Read the entire article to get an idea.
How to find and measure the cumulative layout shift (CLS)?
CLS is an essential metric to understand how stable your website is, especially for user experience. In simple words, CLS measures how much the web page layout shifts during the page load. This metric is important because unexpected layout shifts can harm the user experience, causing frustration and dismissal of your website.
To measure CLS, you need an accurate tool, and fortunately, there are numerous free and paid tools available to measure it. To find and measure your website’s Cumulative Layout Shift, you need to take a few steps, including analyzing the layout stability data, calculating the CLS score, and optimizing the website layout based on the data. Consequently, a stable website layout is crucial in reducing user stress and increasing website traffic, and measuring CLS is the first step to achieving this goal.
Measure and find CLS with PageSpeed insights
In the fast-paced world of digital marketing, ensuring that your website is delivering a speedy and seamless user experience is essential for success. That’s where PageSpeed Insights comes in – a powerful tool from Google that allows you to measure and improve the speed and performance of your website across all devices.
One important metric that PageSpeed Insights can help you uncover is your CLS score, which measures the extent to which visible elements on your site shift around as the page loads. By identifying and optimizing elements that cause a high CLS score, you can provide a smoother and more enjoyable experience for your site visitors, while also improving your SEO rankings. With PageSpeed Insights, you’ll have the data you need to make informed decisions and improve the overall performance of your website.
Measure and find LCP on the Search Console
As a website owner or developer, understanding your website’s performance is crucial. One important metric to track is the loading speed of your pages, as it directly impacts user experience and can even affect your search engine rankings. This is where finding and measuring your website’s LCP (Largest Contentful Paint) on Search Console comes into play. By utilizing this tool, you can easily identify which pages are performing well and which ones are in need of optimization. Through the data provided by LCP, you can improve your website’s loading speed, leading to better user engagement and overall success.
How to fix CLS more than 0.25 s or 0.1 s on mobile and desktop?
CLS is a performance metric that measures the visual stability of a webpage. It calculates the amount of unexpected layout shifts that occur during the loading of a webpage. Ideally, CLS should be less than 0.1 seconds for a more seamless user experience. A CLS more than 0.25 seconds can negatively impact your search engine optimization (SEO) ranking. To fix CLS issues and have proper CLS check you need to first identify which elements are causing the shifts. Using a tool like Google’s PageSpeed Insights or Lighthouse can help you pinpoint the problematic elements. Common culprits are images and videos without width and height attributes. Once you’ve identified the elements, resizing and adding attributes will help minimize unexpected shifts in layout.
Additionally, deferring JavaScript and improving server response time can also significantly reduce CLS. Heeding these tips can help you improve your website’s visual stability and ultimately enhance your user experience.
Also Read: How To Use Guest Blogging For Effective Link Building
Conclusion
By taking the steps discussed in this blog post, you should be well on your way to improving CLS on your WordPress website. Utilizing multiple tools and tactics, you can reduce unwanted shifts in layout and improve user experience. Begin by properly sizing images, separate important content from ads, reduce JavaScript execution time, and use sticky elements when appropriate.
Spend some time troubleshooting CLS and polishing up the intricacies of your site design for optimal user experience. Now that you have all the knowledge from this post, it’s up to you to put it into action and how to fix cls on your website! Whether it’s tinkering with an existing page layout template or completely rebuilding a section of your site, CLS issues can be a thing of the past with these tips and tricks.